| .github/workflows | ||
| public | ||
| src | ||
| .gitignore | ||
| .prettierignore | ||
| .prettierrc.json | ||
| email.js | ||
| index.html | ||
| LICENSE | ||
| package-lock.json | ||
| package.json | ||
| README.md | ||
| renovate.json | ||
| screenshot.png | ||
| server.js | ||
| tsconfig.json | ||
| tsconfig.node.json | ||
| vite.config.ts | ||
RSS to Email
Stay on top of your favorite RSS feeds - on your own terms. This project allows you to set up custom email updates based on the RSS feeds you specify, all within the comfort of your own Github account.
Say goodbye to constantly checking for updates, and hello to staying informed on your own schedule.
How does it work
- Github workflow runs on a schedule
- Workflow retrieves updates from your RSS feeds since its last successful run
- Workflow sends the updates through a SMTP server of your choice
Getting started
- Fork this repository
- Update feeds.ts with your favorite RSS feed(s)
- Update the cron schedule in the workflow file
- Add the following repository variables in settings:
SMTP_SERVERfor example: smtp.gmail.comSMTP_PORTfor example: 587
- Add the following repository secrets in settings:
MAIL_TOthe mail address to send the email toSMTP_USERNAMESMTP_PASSWORD
- Done 💪
| ⚠️ | The above variables and secrets can also be changed directly in the workflow, but be aware that if your repo is public that this could expose your credentials. |
|---|
Pro and cons
🔥 your data stays in your own Github account
❄️ fully customizable email
📅 receive the updates when and where you want
💩 might have to do some tweaking
Cron schedule
Use crontab guru to play around with the cron schedule that works best for you.
Some example schedules:
| cron | description |
|---|---|
| 0 6 * * * | every day at 06:00 |
| 0 9-18 * * 1-5 | monday to friday every hour from 09:00 to 18:00 |
| 0 10 * * 6 | saturday at 10:00 |
| 0/15 * * * * | every 15 minutes |
Because the workflow looks at the previous successful run to determine which posts to send you, you can also disable the workflow by hand and pickup again later. There might be a limit to the amount of posts in a single RSS feed.
Note: Github workflow runs do not support timezones for cron schedules.
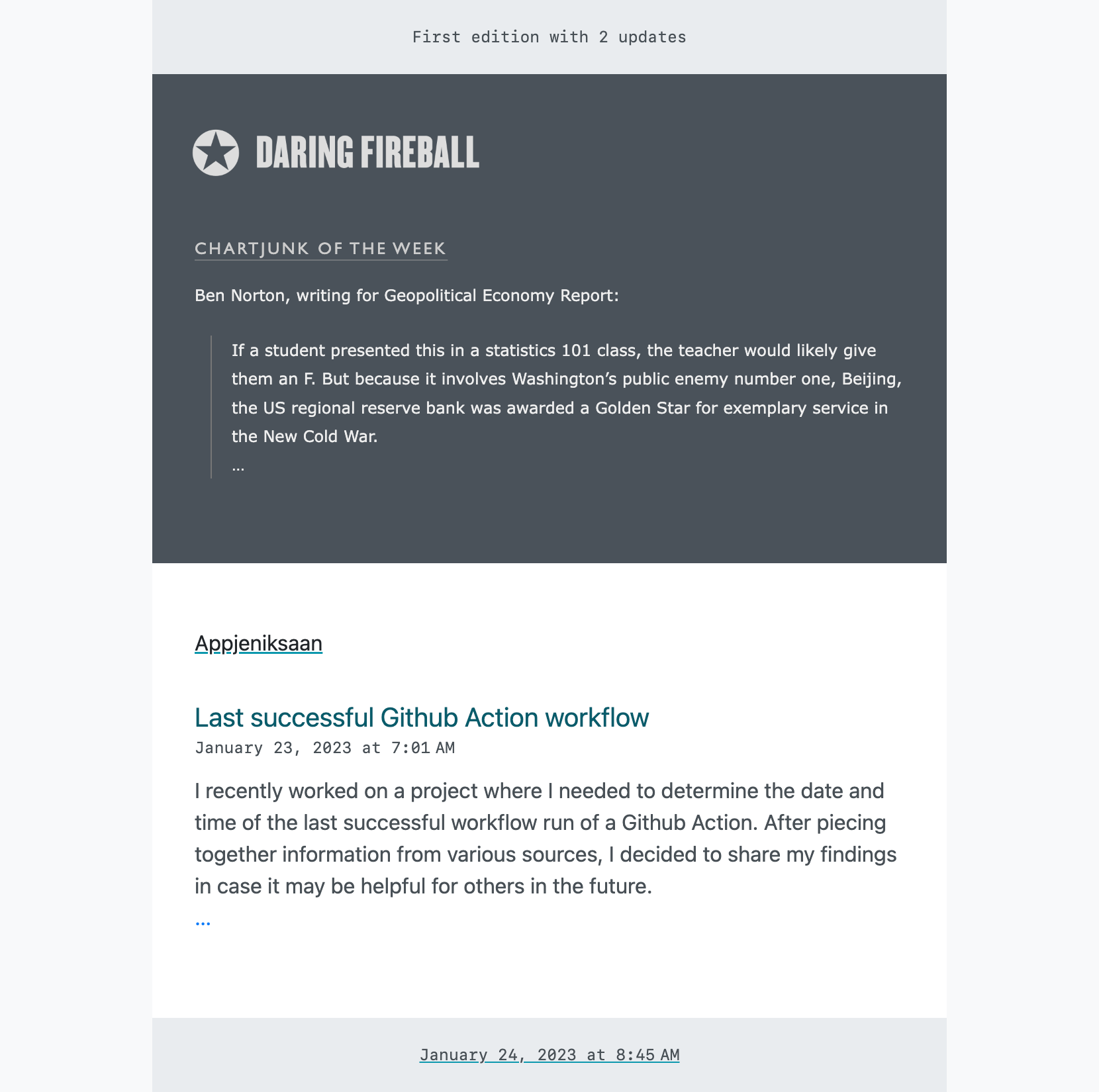
Screenshot
Below is a screenshot of how the Daring Fireball updates use custom styling and my own blog has a generic style.
Local dev server
This project includes a local dev server to view and modify the email template based on your RSS feeds.
Start the dev server:
npm install
npm run dev
How does it work
Rendering the email starts in the renderEmail function. It will retrieve and parse the feeds, and trigger rendering the email with the Email component.
Build on top of
- react-email
This project is what triggered me to create this repo. It is still very beta, but if we can ditch all the clunky specialized tools for creating email layouts and replace them with a React / Typescript based solution ❤️ - vite
For rendering and the dev server. Had to do some hacking to get it working well with HMR and my cache implementation is 💩. But Vite itself is 🔥 - dawidd6/action-send-mail
Github Action to send out emails, just bring your own SMTP provider