7 KiB
Documentation Coding Style
Where are the docs?
TL;DR version: docs is the marketing website. documentation is the docs.dnscontrol.org website. (Yes, the names are backwards!)
The two websites
- https://dnscontrol.org/
- The main website
- Source code:
docs - Mostly "marketing" for the project.
- Rarely changes. Updated via GitHub "pages" feature.
- https://docs.dnscontrol.org/
- Project documentation
- Source code:
documentation - Users and developer documentation
- Changes frequently. Updated via GitBook
The directory structure
Within the git repo, docs are grouped:
documentation/: general docsdocumentation/provider/: One file per providerdocumentation/language-reference/: One file perdnsconfig.jslanguage featuredocumentation/assets/FOO/: Images for page FOO(PNGs only, please!)
How to add a new page?
- Add the page to the
documentationfolder (possibly a sub folder) - List the page in
SUMMARY.mdso that it will appear in the table of contents, sidebar, etc.
Top-of-Document parameters
Files in the documentation/language-reference/{record,domain,global} subdirectories
have a header at the top that is used to populate other systems.
Here's an example from A
---
name: A
provider: NAMEDOTCOM
parameters:
- name
- address
- modifiers...
parameter_types:
name: string
address: string | number
"modifiers...": RecordModifier[]
---
name: The name of the function/constant in the document. This should match the filename (aside from the.mdsuffix).parameters: These are the names of the parameters that the function accepts.modifiers...indicates that a variable number of modifiers can be added.parameter_types: The typescript type for each parameter. This is used when generatingtypes-dnscontrol.d.tsprovider: If a feature is only available for one provider
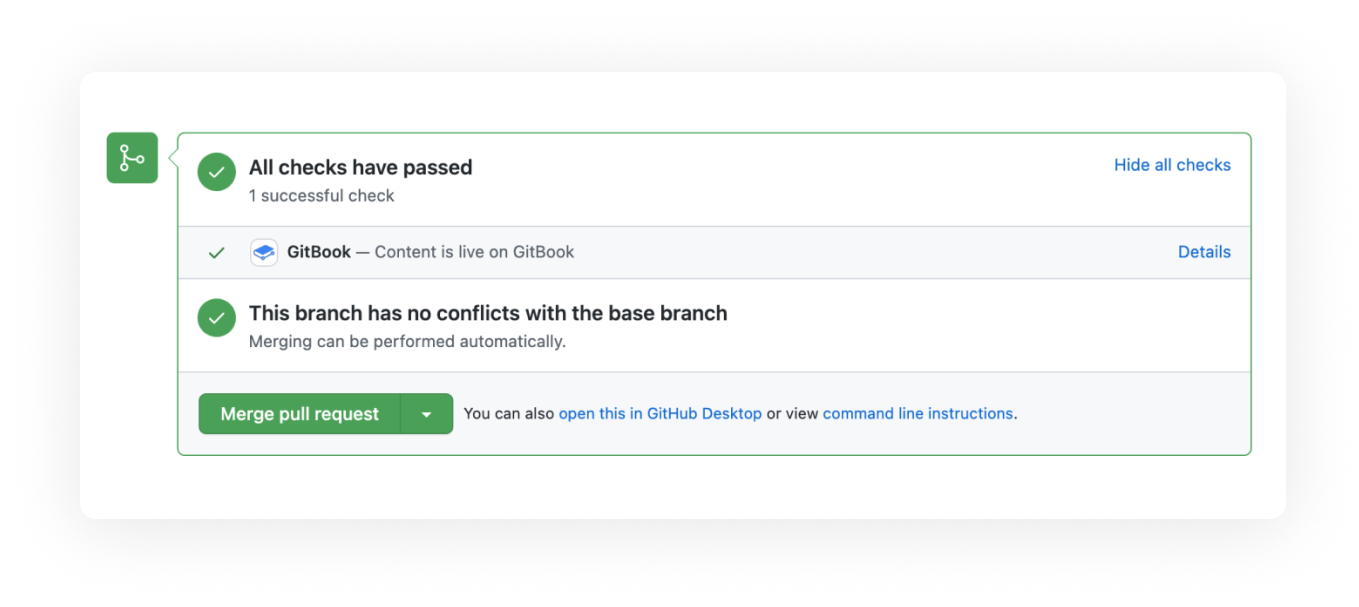
GitHub pull request preview
When you submit a GitHub pull request, you can view the result in advance. This allows you to check the impact of changes.
How to access preview links
For every pull request, you’ll see a status added to the GitHub pull request with a unique preview URL. Clicking the Details link on the status will take you to the preview URL for your content. You can then make sure the content is as expected.
{% hint style="info" %} NOTE: A new preview URL is created for every git update. Please check the GitHub status for the most up to date URL. {% endhint %}
Formatting tips
General
Break lines every 80 chars.
Include a blank line between paragraphs.
Leave exactly one blank line before and after a heading.
JavaScript code should use double quotes (") for strings, not single quotes
('). They are equivalent but consistency is good.
Headings
# Title of the page
## Heading
At least one paragraph.
## Subheadings
At least one paragraph.
* **Step 1: Foo**
Description of the step.
* **Step 2: Bar**
Description of the step.
(further sub sub headings are discouraged encouraged)
Code Snippets
See the examples below, for the Markdown syntax click on the 'Source code'.
Long example: (with filename)
{% code title="dnsconfig.js" %}
var REG_NONE = NewRegistrar("none");
var DNS_BIND = NewDnsProvider("bind");
D("example.com", REG_NONE, DnsProvider(DNS_BIND),
A("@", "1.2.3.4"),
);
{% endcode %}
Long example: (without filename)
{% code %}
var REG_NONE = NewRegistrar("none");
var DNS_BIND = NewDnsProvider("bind");
D("example.com", REG_NONE, DnsProvider(DNS_BIND),
A("@", "1.2.3.4")
);
{% endcode %}
Hint
Hints are a great way to bring the reader's attention to specific elements in your documentation.
There are 4 different types of hints, and both inline content and formatting are supported.
Example of a hint
{% hint style="info" %} Info hints are great for showing general information, or providing tips and tricks. {% endhint %}
{% hint style="success" %} Success hints are good for showing positive actions or achievements. {% endhint %}
{% hint style="warning" %} Warning hints are good for showing important information or non-critical warnings. {% endhint %}
{% hint style="danger" %} Danger hints are good for highlighting destructive actions or raising attention to critical information. {% endhint %}
{% hint style="info" %}
This is a heading
This is a line
This is a second line {% endhint %}
Technical references
Mentioning language features
Not every mention to A, CNAME, or function needs to be a link to the manual for that record type. However, the first mention on a page should always be a link. Others are at the authors digression.
The [`PTR`](language-reference/domain-modifiers/PTR.md) feature is helpful in LANs.
Mentioning functions from the Source code
The function `GetRegistrarCorrections()` returns...
Links
Internal links
Blah blah blah [M365_BUILDER](language-reference/domain-modifiers/M365_BUILDER.md)
{% hint style="info" %}
NOTE: The .md is required.
{% endhint %}
Link to another website
Just list the URL.
Blah blah blah <https://www.google.com> blah blah.
Link with anchor text
Blah blah blah [a search engine](https://www.google.com) blah blah.
Capitalization matters
Please capitalize these terms as you see them here:
- DNSControl
- GitHub
Proofreading
Please spellcheck documents before submitting a PR.
Don't be surprised if Tom rewrites your text. He often does that to keep the documentation consistent and make it more approachable by new users. It's not because he has a big ego. Well, not usually.