mirror of
https://github.com/fjykTec/ModernWMS.git
synced 2024-11-10 09:13:19 +08:00
8.6 KiB
8.6 KiB
ModernWMS - 仓库管理系统
目录
介绍
该库存管理系统是,我们从多年ERP系统研发中总结出来的一套针对小型物流仓储供应链流程。 在工作过程中我们很多的中小企业,由于IT预算有限,所以无法用上适合他们的系统,却又实实在在存在仓储管理方面的需求,以此我们开始了这个项目。 为了帮助一些有需要的用户。
必要条件
Linux OS
- Ubuntu 18.04(LTS),20.04(LTS),22.04(LTS)
- CentOS Stream 8,9
- RHEL 8(8.7),9(9.1)
- Debian 10,11
- openSUSE 15
Windows OS
- Windows 10 版本 1607 或更高版本
- Windows Server 2012 或更高版本
安装
Linux
-
下载源码后编译
- 第一步,下载源码
cd /tmp/ && wget https://github.com/fjykTec/ModernWMS/archive/refs/heads/master.zip- 第二步,安装.NET SDK 、运行时 和 NodeJS
wget https://packages.microsoft.com/config/ubuntu/20.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb sudo dpkg -i packages-microsoft-prod.deb sudo apt-get update && sudo apt-get install -y dotnet-sdk-7.0 sudo apt-get install -y aspnetcore-runtime-7.0 curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash - sudo apt install -y nodejs- 第三步,编译前端和后端
cd /tmp/ && unzip master.zip && cd ./ModernWMS-master mkdir -p /ModernWMS/frontend/ /ModernWMS/backend/ cd /tmp/ModernWMS-master/frontend/ && yarn && yarn build && cp -rf /tmp/ModernWMS-master/frontend/dist/* /ModernWMS/frontend/ cd /tmp/ModernWMS-master/backend/ && sudo dotnet publish && cp -rf /tmp/ModernWMS-master/backend/ModernWMS/bin/Debug/net7.0/publish/* /ModernWMS/backend/ cp -rf /tmp/ModernWMS-master/backend/ModernWMS/wms.db /ModernWMS/backend/- 第四步,安装nginx
cd /tmp/ && wget http://nginx.org/download/nginx-1.18.0.tar.gz tar -zxvf nginx-1.18.0.tar.gz && cd nginx-1.18.0 ./configure --prefix=/etc/nginx --with-http_secure_link_module --with-http_stub_status_module --with-http_ssl_module --with-http_realip_module make && make install cp -rf /ModernWMS/frontend/* /etc/nginx/html/ dotnet /ModernWMS/backend/ModernWMS.dll --urls http://0.0.0.0:20011
Windows
- 下载源码后编译部署
- 第一步,下载源码
cd C:\ wget -Uri https://github.com/fjykTec/ModernWMS/archive/refs/heads/master.zip -OutFile master.zip Expand-Archive -Path C:\master.zip -DestinationPath C:\- 第二步,安装.NET SDK 、运行时 和 NodeJS
wget -Uri https://download.visualstudio.microsoft.com/download/pr/35660869-0942-4c5d-8692-6e0d4040137a/4921a36b578d8358dac4c27598519832/dotnet-sdk-7.0.101-win-x64.exe -OutFile dotnet-sdk-7.0.101-win-x64.exe dotnet-sdk-7.0.101-win-x64.exe /install /quiet /norestart wget -Uri https://nodejs.org/dist/v16.13.1/node-v16.13.1-x64.msi -OutFile node-v16.13.1-x64.msi msiexec /i .\node-v16.13.1-x64.msi /passive /norestart npm install -g yarn- 第三步,编译前端和后端
md C:\ModernWMS\frontend\ md C:\ModernWMS\backend\ cd C:\ModernWMS-master\backend dotnet publish copy-item -path "C:\ModernWMS-master\backend\ModernWMS\bin\Debug\net7.0\publish\" -destination "C:\ModernWMS\backend\" -recurse copy-Item "C:\ModernWMS-master\backend\ModernWMS\wms.db" -Destination "C:\ModernWMS\backend\" cd C:\ModernWMS-master\frontend yarn && yarn build copy-item -path "C:\ModernWMS-master\frontend\dist\*" -destination "C:\ModernWMS\frontend\" -recurse- 第四步,安装nginx并启动
cd C:\ wget -Uri http://nginx.org/download/nginx-1.16.1.zip -OutFile nginx-1.16.1.zip Expand-Archive -Path C:\nginx-1.16.1.zip -DestinationPath C:\ copy-item -path "C:\ModernWMS\frontend\*" -destination "C:\nginx-1.16.1\html\" -recurse start C:\nginx-1.16.1\nginx.exe cd C:\ModernWMS\backend\ dotnet ModernWMS.dll --urls http://0.0.0.0:20011
Docker
-
下载源码后编译
- 第一步,下载源码
cd /tmp/ && wget https://github.com/fjykTec/ModernWMS/archive/refs/heads/master.zip- 第二步,编译前端和后端
cd /tmp/ && unzip master.zip && cd ./ModernWMS-master cd /tmp/ModernWMS-master/frontend/ && yarn && yarn build && cp -rf /tmp/ModernWMS-master/frontend/dist/* /tmp/ModernWMS-master/docker/frontend/ cd /tmp/ModernWMS-master/backend/ && sudo dotnet publish && cp -rf /tmp/ModernWMS-master/backend/ModernWMS/bin/Debug/net7.0/publish/* /tmp/ModernWMS-master/docker/backend/ cp -rf /tmp/ModernWMS-master/backend/ModernWMS/wms.db /tmp/ModernWMS-master/docker/backend/- 第三步,部署docker
cd /tmp/ModernWMS-master/docker/ docker build -t modernwms:1.0 . docker run -d -p 80:80 modernwms:1.0 /bin/bash ./run.sh
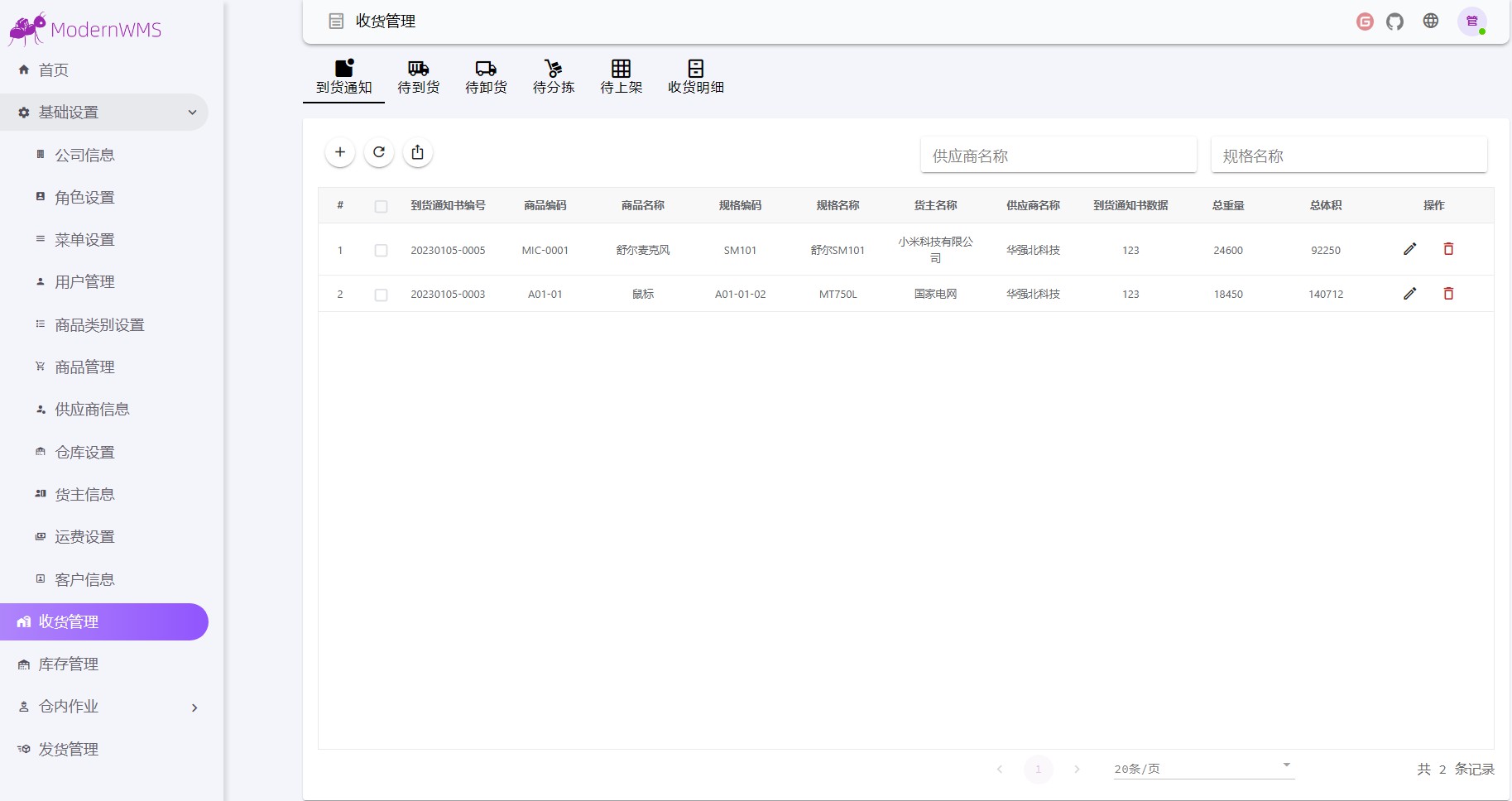
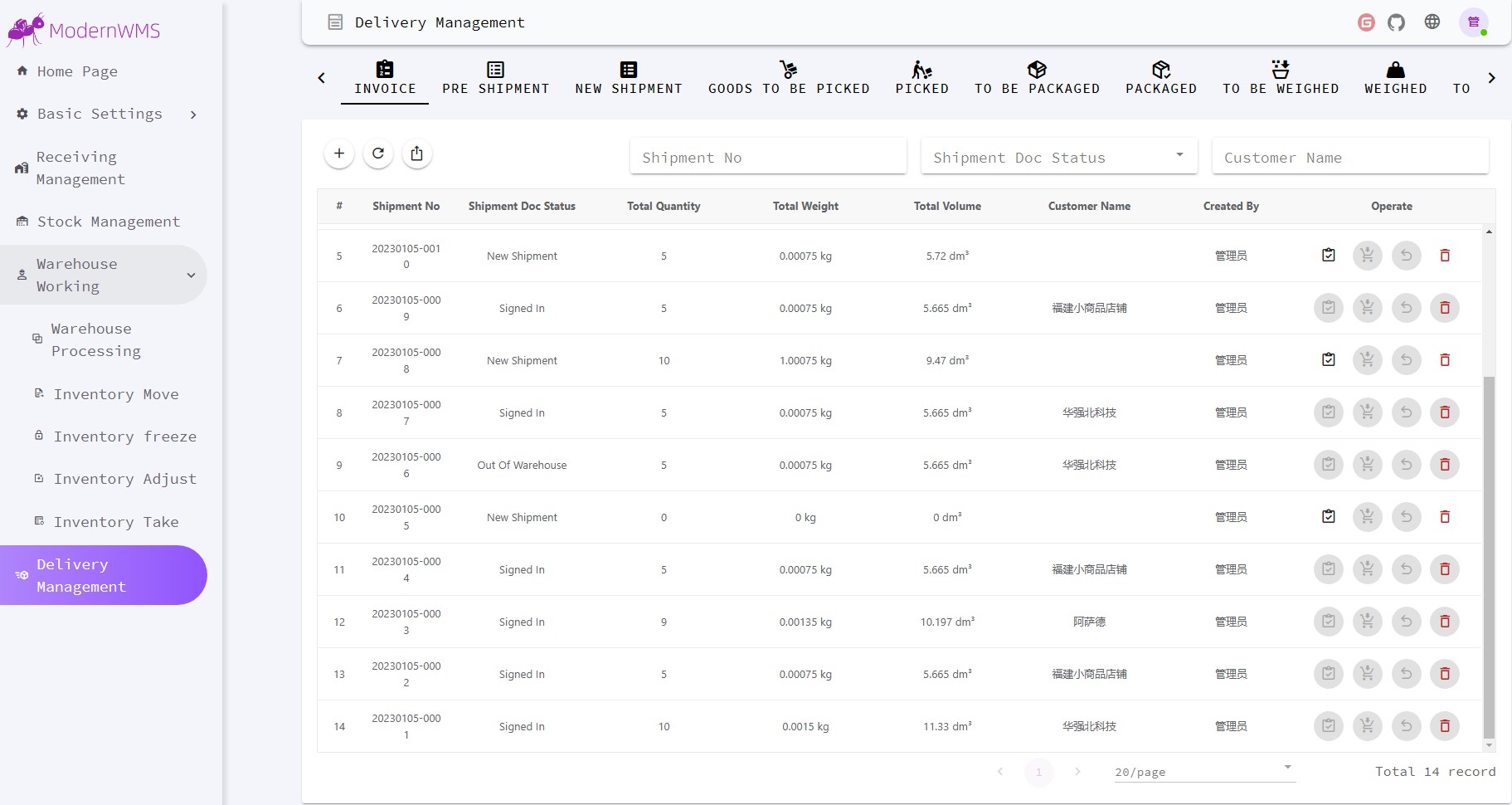
使用方法
打开浏览器,进入:http://127.0.0.1 或者http://部署电脑的IP地址
初始账号: admin 密码: 1
体验地址入口



联系我们
提交一个Bug
提交一个建议
版权信息
该项目使用的是 MIT 协议. 详情查阅LICENSE.txt.必须遵守此协议。
特别声明
本项目已加入 dotNET China 组织。