* some changes * f*** you select2 * Change type roots * hopefully work * change commonjs to es6 * parserOptions.project * as;dfllaksdkjsadadfsldkjsfkdljdsfafdsk;alfsdjf
2.9 KiB
Table of Contents
Forking Monkeytype
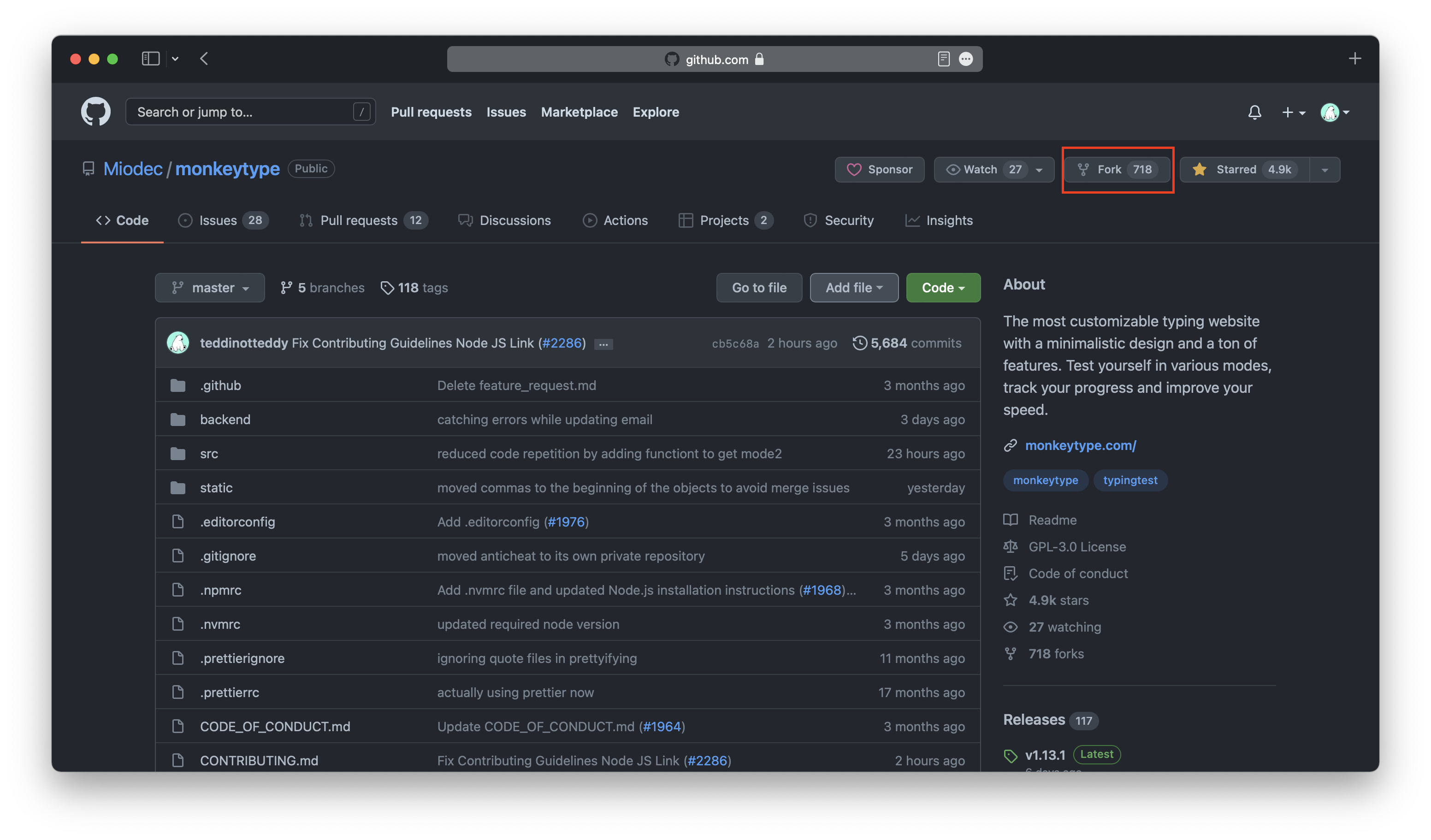
First you will have to copy the Monkeytype repository also known as forking. Go to the Monkeytype Repo and then click the "fork" button.

Creating Themes
After you have forked the repository you can now add your theme. (If you haven't already forked the repository yet refer to here.)
Create a file in ./frontend/static/themes/. Call it whatever you want but make sure that it is all lowercase and underscores for spaces. It should look something like this:
theme_name.css.
Then Add this code to your file:
:root {
--bg-color: #ffffff;
--main-color: #ffffff;
--caret-color: #ffffff;
--sub-color: #ffffff;
--text-color: #ffffff;
--error-color: #ffffff;
--error-extra-color: #ffffff;
--colorful-error-color: #ffffff;
--colorful-error-extra-color: #ffffff;
}
Here is an image showing what all the colors correspond to:

Now change the corresponding hex codes to match your theme. However you aren't done, you need to update one more file. Go to ./frontend/static/themes/_list.json.
At the very end of the file add this code (Keep it inside the square brackets):
,{
"name": "theme_name",
"bgColor": "#ffffff",
"mainColor": "#ffffff"
}
Make sure the name you put is lowercase and has underscores for spaces. Add the text color and background color of your theme to the varibles.
Commiting Themes
Once you have created your theme(s) you now need to create a pull request on the main Monkeytype repository. Go to the branch where you created your themes on GitHub. Then make sure your branch is up to date. Once it is up to date click contribute.
Update branch:

Create a pull request:

After that add some screenshots of your theme to the pull request. Click create pull request and if it gets approved then your new theme is on Monkeytype.
Theme Guidelines
Make sure your theme follows the theme guidelines. Theme guidelines